
After that, the character and the line are mutually perpendicular. We can rotate the circle 90 degrees first, and then rotate it 360 / $fn / 2 again.

The starting point of the first line is always, but the above revolve_text module draws its first character at. You may observe how the circle module draws a circle. It prevents the above problems, and the model will look neater. Choose Format - Frame and Object - Properties, and then click the Wrap tab to choose the wrapping style that. What I want here is, the number of characters determines the value of $fn and the character and the line are mutually perpendicular. To Wrap Text Around an Object Select the object. Sometimes, it's even possible to get unexpected warnings or errors. What problem will it cause? Irregular intersections will increase the complexity of the model, take more time to render, consume more memories, and grow the size of the exported file, such as STL. Figma Community plugin A way to wrap your text around a circle Excellent for badges, etc. I intentionally make $fn = 12 to highlight this situation. The character and the line are not mutually perpendicular. I created it at my early time on OpenSCAD, so I didn't consider some possible facets of this.


WRAP TEXT AROUND CIRCLE GENERATOR
My Characters container generator draws like this. Once you've made a text ring, it's admittedly easy to add a circle ring in it, right? After all, you just have to draw a circle and different a smaller circle from it. Depending on the effect you want, a constant character size is also a way you may take. In my another work Character tower generator, I fix the number of characters of a circle. To prevent characters from being too small to print, you may increase the radius if you want to input many characters. If you fix the radius and input more characters, each character will be smaller. Even though the character itself is a plane, wrapping more characters will make the model more like a circle.Ĭharacters container generator is an example taking this implementation. Remember? A circle can be composed of many short lines. If you fix the radius, you fix the circumference, and the number of the characters determines the size of each character.
WRAP TEXT AROUND CIRCLE CODE

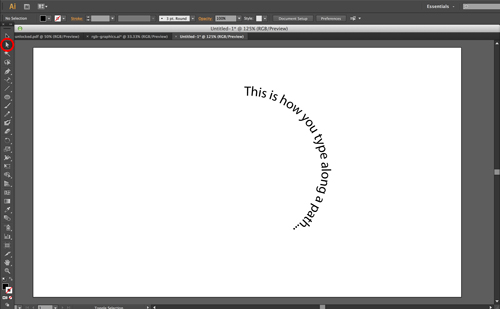
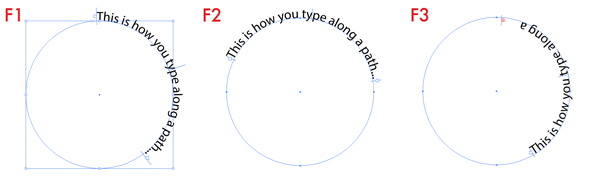
Create a path for the type by selecting the circle and clicking Object > Path > Offset Path. Center the circle on the art board, using the Align tools. To put text around a circle in Adobe Illustrator, start by creating a circle shape or a round image. Secondly, how do I wrap text around a circle in Illustrator CC? Then select the Direct Selection tool (the white arrow tool) by pressing Shift A and click-and-drag the points in the path to give the characters a new shape. Secondly, how do you make text into a shape? To convert text into a shape, right-click on the text layer, and choose “ Convert To Shape”.


 0 kommentar(er)
0 kommentar(er)
